在 CSS 眾多屬性裡面相當重要的一個,一般來說在網頁上的資料都是順著資料流排列,而有了 position 屬性可設定定位點並藉由該定位點讓指定的元素移動到我們想要呈現的位子,而不限於跟著資料流排列這個選項。
Position 有五種值
在沒有指定 position 值的情況都是預設為 static ,靜態定位就是跟著資料流一起排列。
相對定位的參考點是該元素原本在資料流的位子,像是學生上課離開座位但是座位並不會因此消失只是人離開而已,因此如果設定 postion: relative
但是並沒有給予 top right left bottom 等值是跟靜態定位一樣的效果。
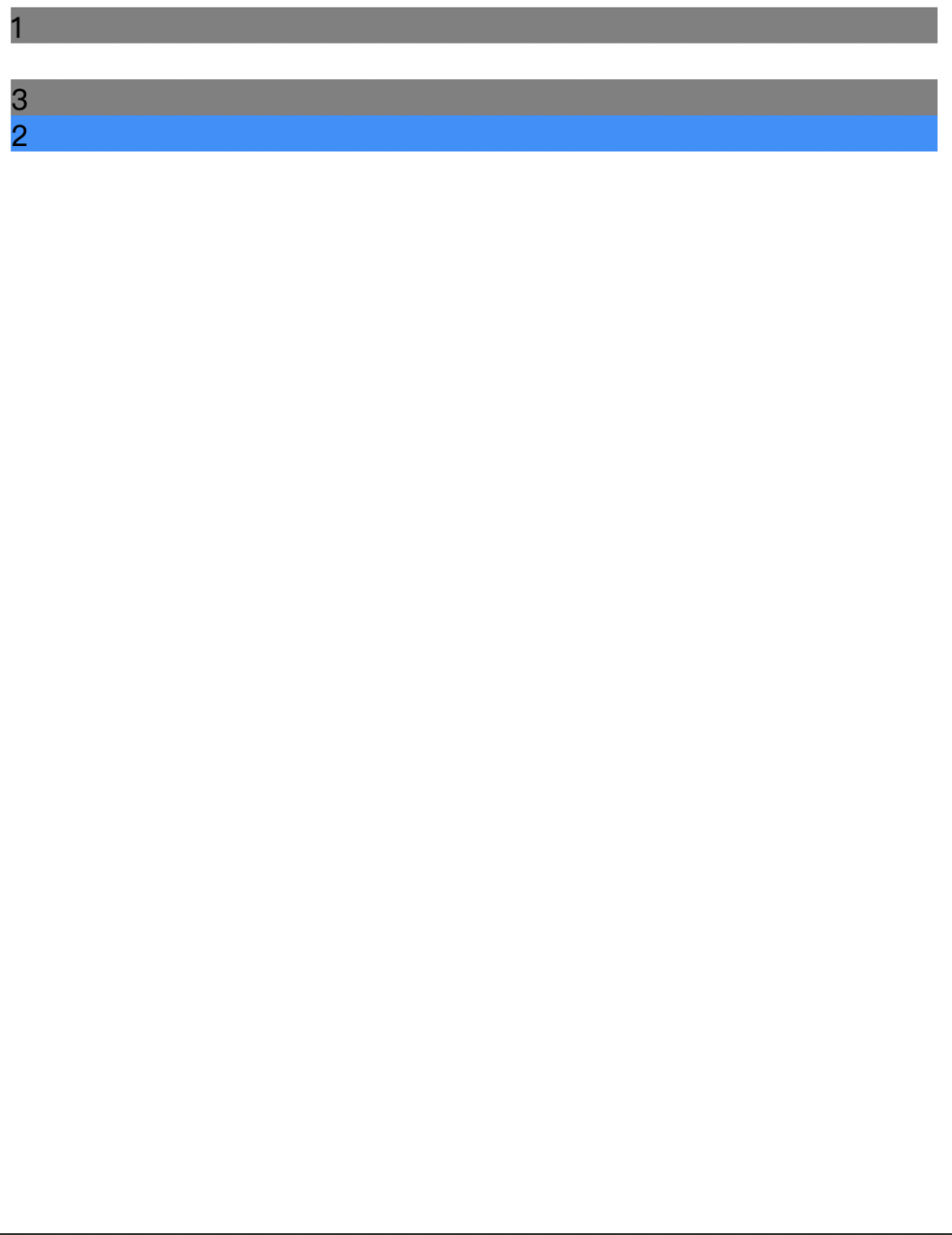
相對定位示範
<div id="one">1</div>
<div id="two">2</div>
<div id="three">3</div>
<style>
div{
height: 20px;
}
#two{
background-color: dodgerblue;
position: relative;
top: 40px;
}
#one,
#three
{
background-color: grey;
}
</style>
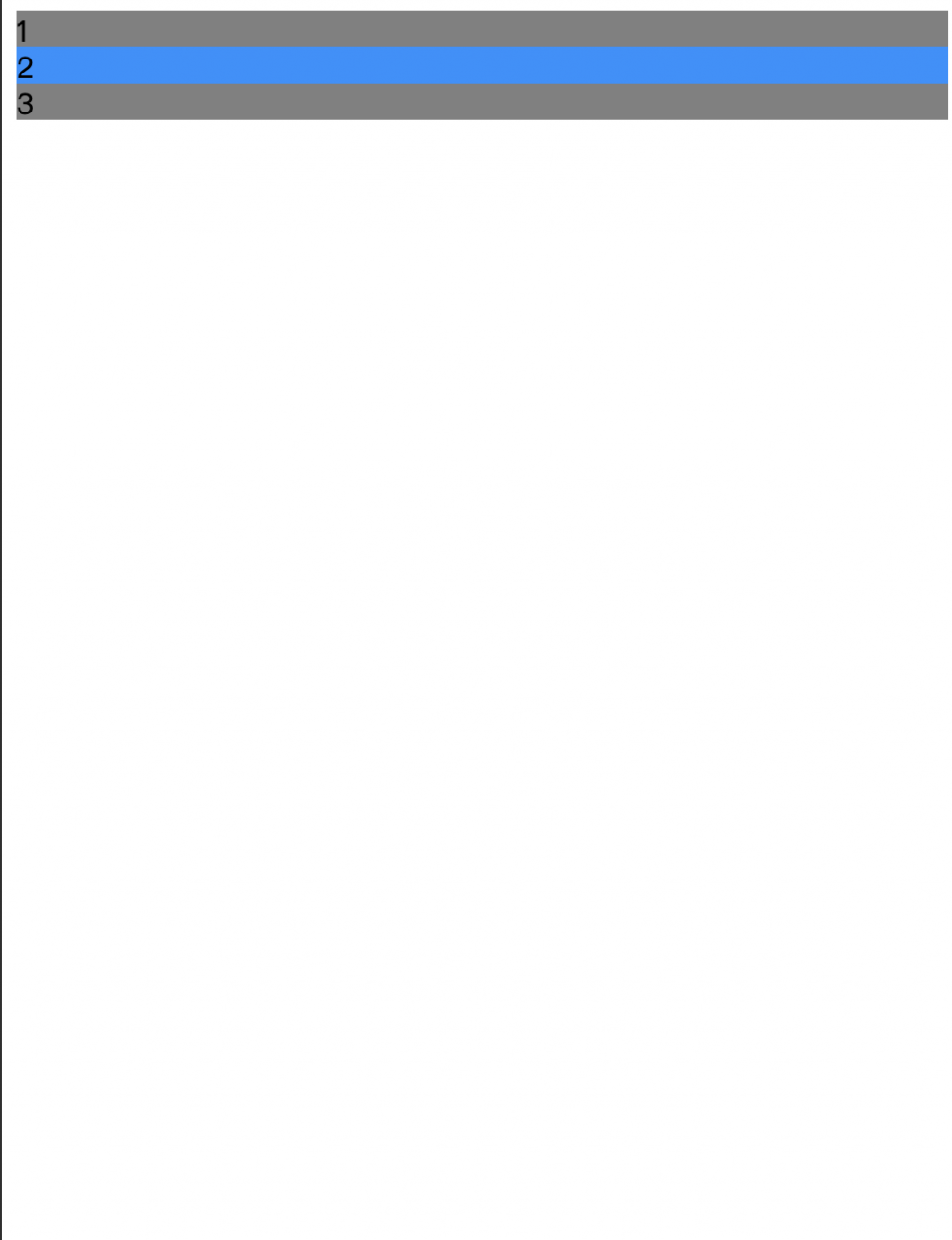
靜態定位
相對定位
參考定位點為父層容器,在資料流上不會有位置而是自己獨立一層,也就是說會可能有被覆蓋或是覆蓋原本資料的狀況出現。
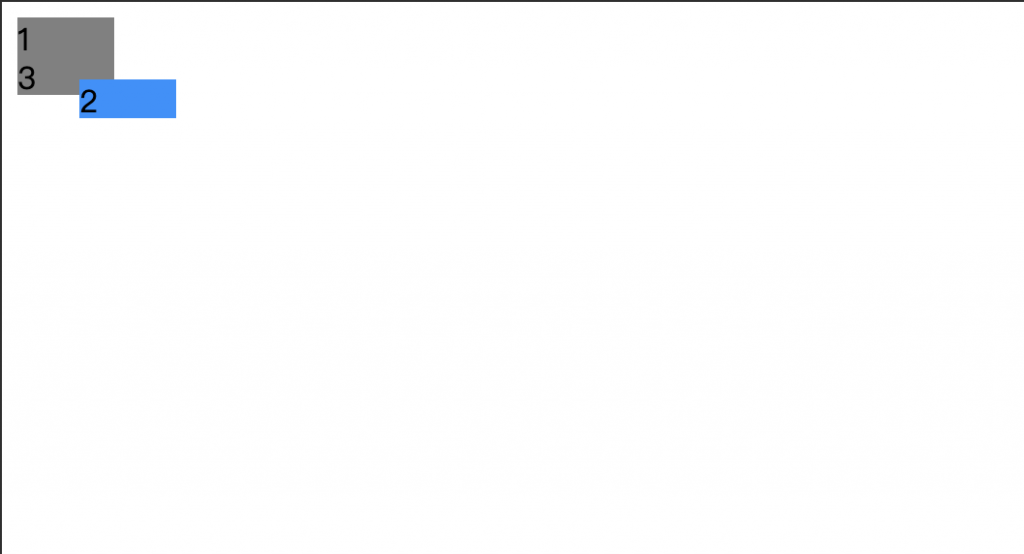
絕對定位示範
<div id="one">1</div>
<div id="two">2</div>
<div id="three">3</div>
<style>
div{
height: 20px;
width: 50px;
}
#two {
width: 50px;
background-color: dodgerblue;
position: absolute;
top: 40px;
left: 40px;
}
#one,
#three
{
background-color: grey;
}
</style>

跟絕對定位一樣是獨立一層,與絕對定位不同的是定位參考點是整個視窗,即使捲軸向下拉也一樣固定在視窗的同樣位子。
<div id="one">1</div>
<div id="two">2</div>
<div id="three">3</div>
<style>
div{
height: 500px;
width: 50px;
}
#two{
width: 50px;
background-color: dodgerblue;
position: fixed;
top: 40px;
left: 40px;
}
#one,
#three
{
background-color: grey;
}
</style>
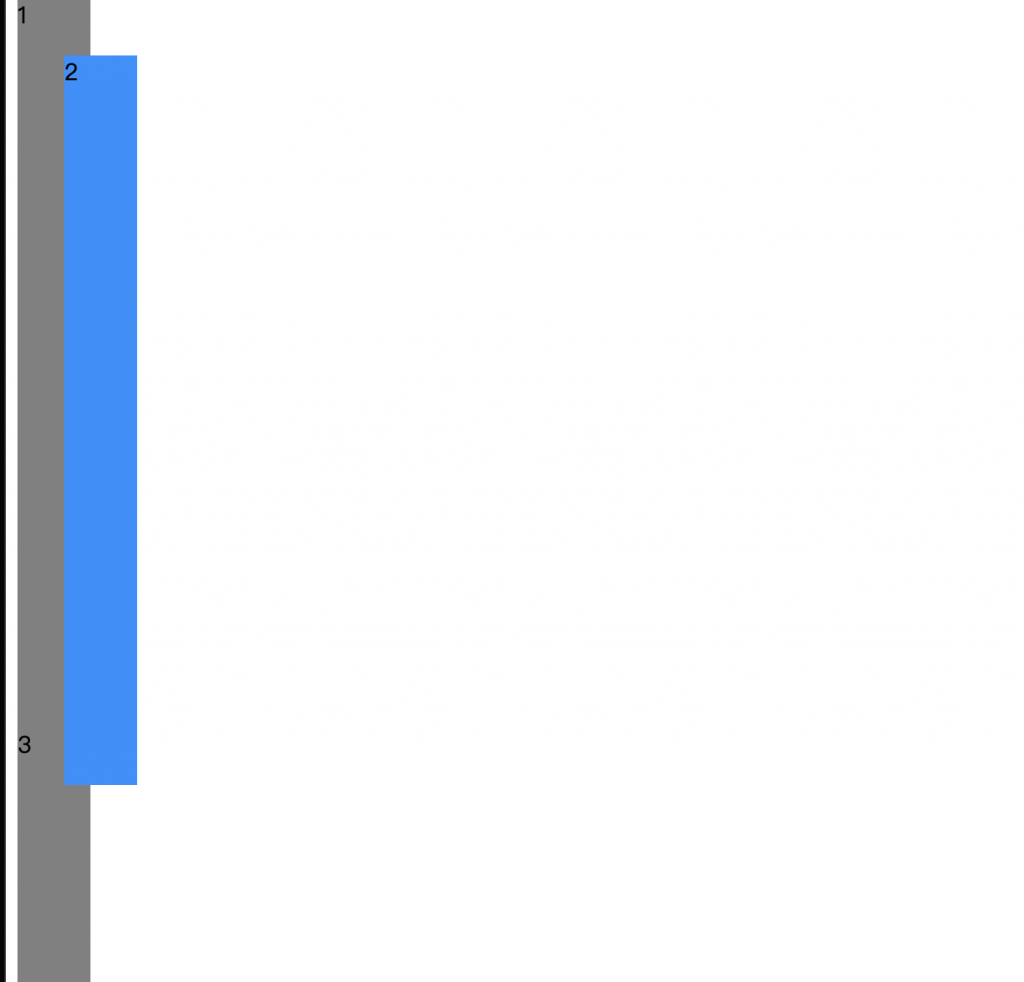
固定定位範例
最後一個 sticky (黏貼定位) 就留到下一篇補齊...
